// append to theOne of the key advantages of CSS Grid over Flexbox is that Grid came with the gridgap property—which is now becoming just gap in future browser implementationsgridgap magically does the work of calculating the spaces, horizontal and vertical, between grid items without having to add padding or margin and fussing around with calc and nthchild to figure out how muchNov 08, 14 · If a Y2 axis is used with a gap/overlap in a bar/column chart the value is only applied to the Y1 axis When submitting a bug report it is best to submit a complete working example See the bug reporting guidelines in Contributingmd Here is a complete working example

Grids Learn Web Development Mdn
Column gap not working css
Column gap not working css-Feb 04, · gridautorows and gridautocolumns are not supported, because IE11 can only create columns and rows automatically based on the size of the content it contains in the grid So if you try to explicitly give a size with auto rows or columns, it will default to auto autofill and autofit won't work either, because IE11 has no concept of autoAug 19, · function checkFlexGap {// create flex container with rowgap set var flex = document createElement ("div");



Other Column Related Properties And Customizations
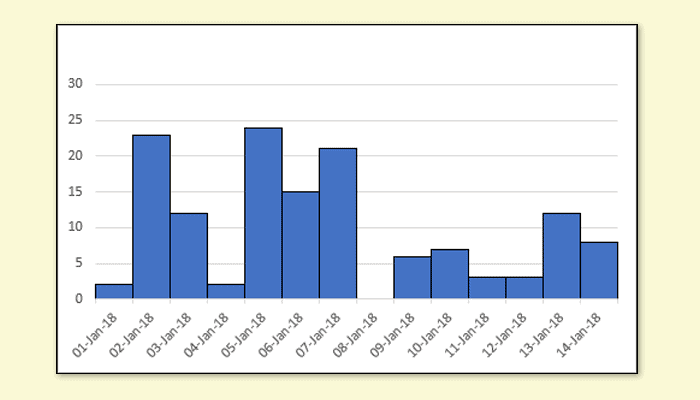
Jul 25, 18 · Excel column charts have gaps between their bars by default Not everyone likes this default appearance, but fortunately it is possible to change the size of the gaps between bars and even remove them altogether 1 Open the Format Data Series task pane Rightclick on one of the bars in your chart and click Format Data Series from the shortcutApr 13, 18 · Currently all the column gap option does is add some padding to the columns This doesn't work for a number of reasons If I add a background colour to all the columns then the spacing between them is also filled with the background colour meaning there's no gap at allApr 12, · margin calc (1 * var (gap)) 0 0 calc (1 * var (gap));
Jun 24, 21 · Things at this university weren't perfect, but I had a wonderful four years there, and I was able to navigate the entire campus, which is very difficult while in heart failure and living with oxygen saturations at about % Three years have passed since my heart and lung transplant, and I now find myself in a place where I view these types of accommodations as a strengthFlex style rowGap = "1px";Jul 08, 18 · CSS Grid in IE Faking an Auto Placement Grid with Gaps This is the third and final part in a threepart series about using CSS grid safely in Internet Explorer 11 (IE11) without going insane In Part 1, I covered some of the common misconceptions that people have about IE11's native CSS grid implementation
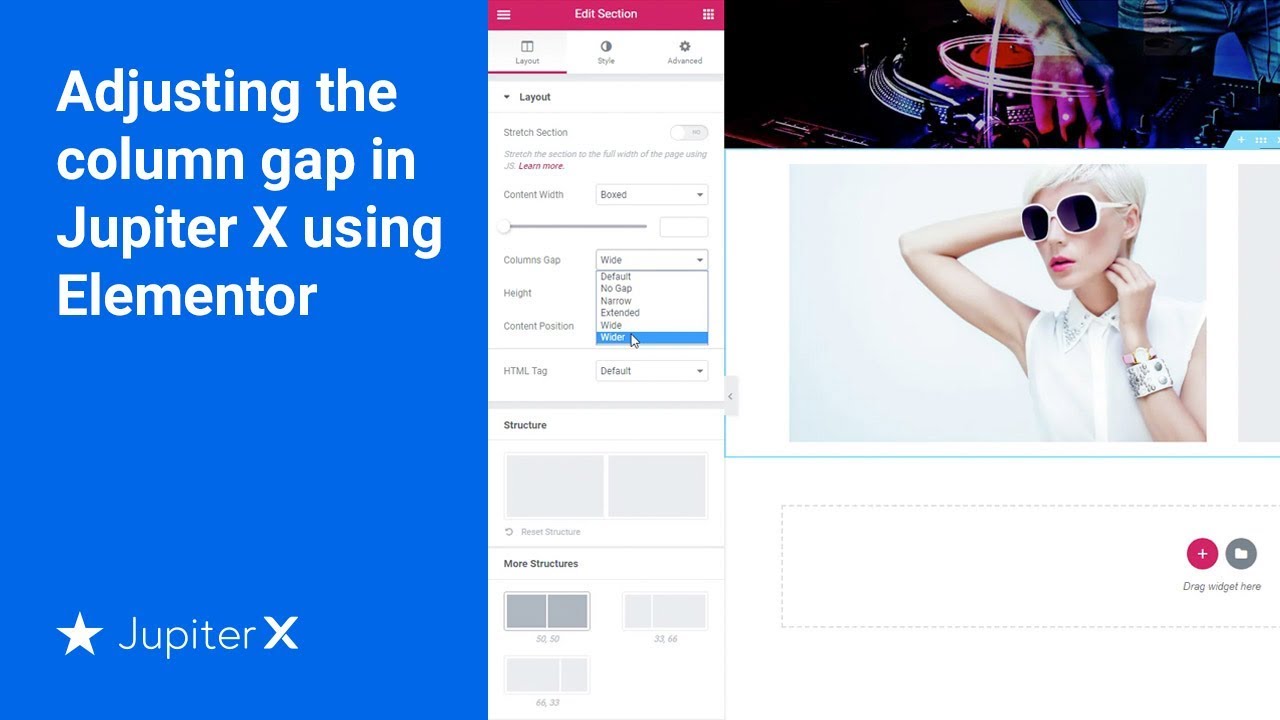
Oct 09, 19 · Here are the steps you can take to fix this issue Click Edit on the top left of a column Navigate to the Advanced tab of the Elementor column editor (shown below) 3 Unlink the margin values for the column by clicking the icon under PX 4Instead of adding padding manually to your columns, how about you assign one of the available Column gap presets to your sections?Jul 06, 17 · Select the data series by clicking on one of the bars (just to be sure the data series is selected) Rightclick or controlclick, and choose Format Data Series from the context menu In the Format Data Series dialog box, select Options Then change the Gap width For wider bars, make the gap width smaller




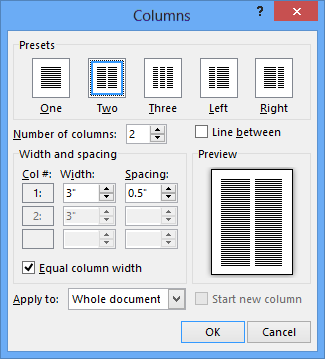
10 Tips For Working With Word Columns Techrepublic




Elementor Archive Template Not Working
Normally the gap width is automatically calculated based on the date and chart area Saying the chart area is fixed, the space between two series points may be very narrow if there are many data series, or very wide when fewer data series Therefore, we need to change the gap width manuallyFlex appendChild (document createElement ("div"));The gap between the columns is set to the browser's default value, which usually is 1em Hello world Foo bar CSS Reference columngap 2px;




5 Super Css Grid Generators For Your Layouts Sitepoint




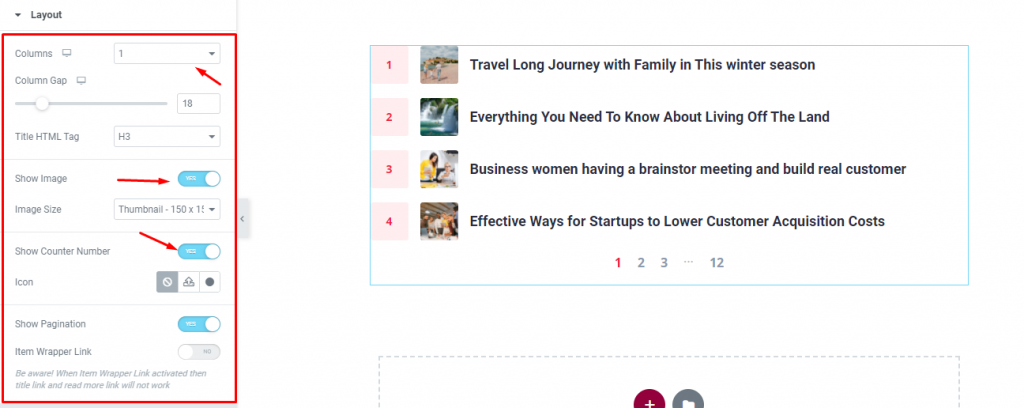
How To Use Tiny List Widget themes
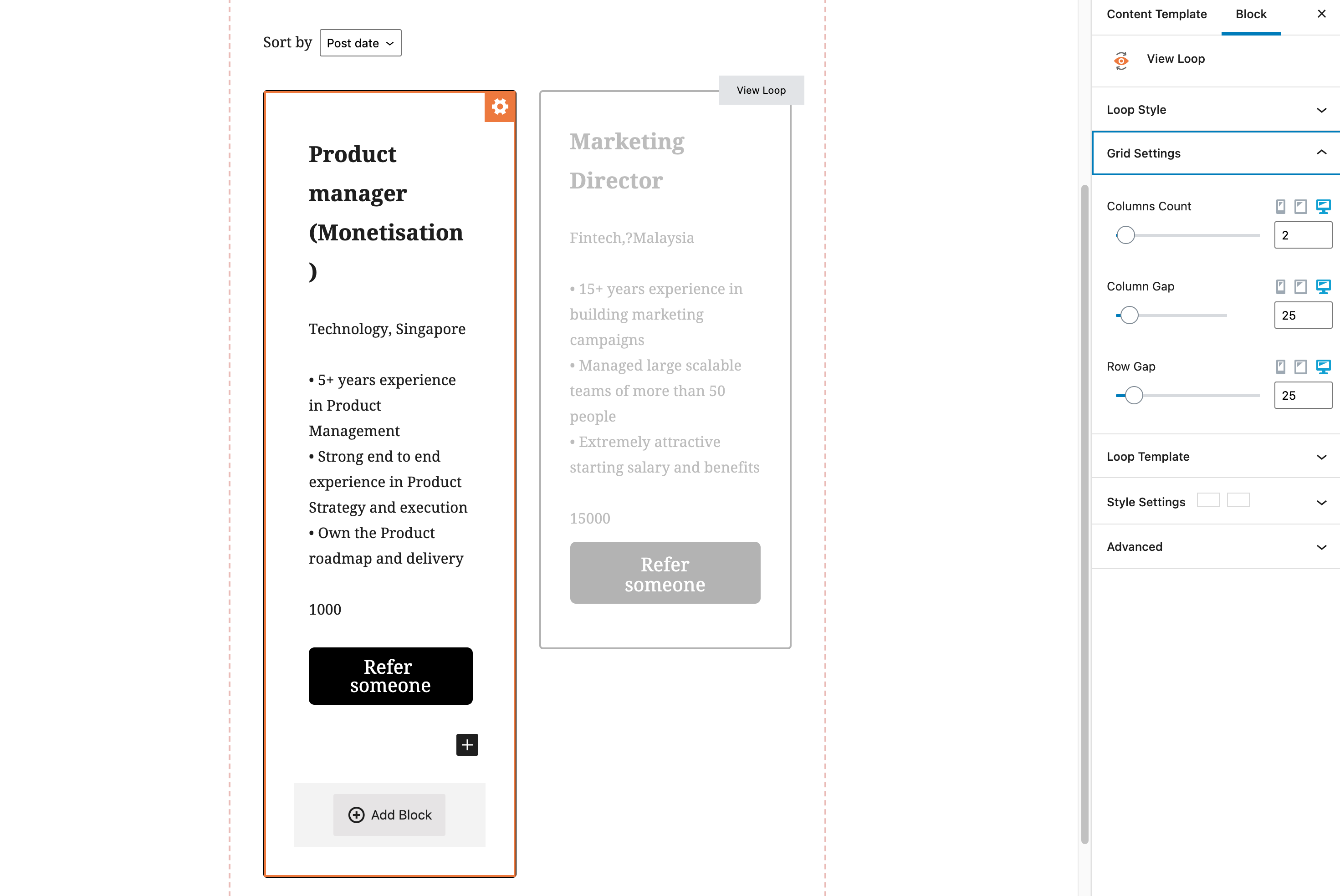
Jun 08, 21 · Form Style Last updated on June 8, 21 Column Gap – Set the space between the columns Row Gap – Set the space between the rows Label – Set the spacing, label color, and typography of the labels HTML Field – Set the spacing, color, and typography of HTML fields on your form, if any existWidth calc (100% var (gap));}emulatedflexgap > * {margin var (gap) 0 0 var (gap);} With this workaround, we can get something close to CSS Gap space in older browsers With CSS Gap spacing, we can remove much of the white space complexities in CSS when using marginsJul 16, 12 · I can't get rid of gaps between the columns on a graph I am assigned to create histograms for my statistics class I have made the column graph, but in order for it to be a histogram, it cannot have the gaps between the columns I have tried the Format Data Series and the column gap is set to 0%, but yet it is still not working




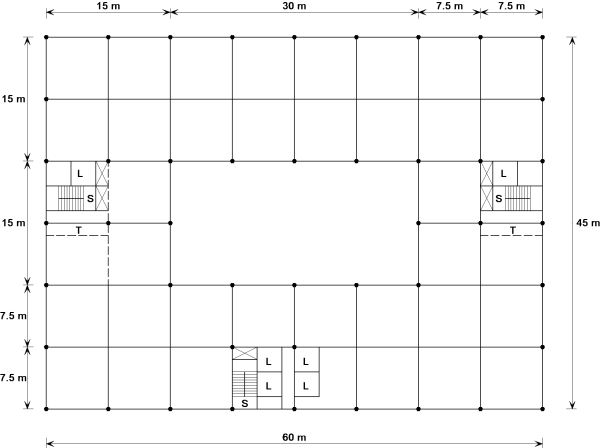
Maximum And Minimum Spacing Of Beam Column Slab Footing




Concept Design Steelconstruction Info
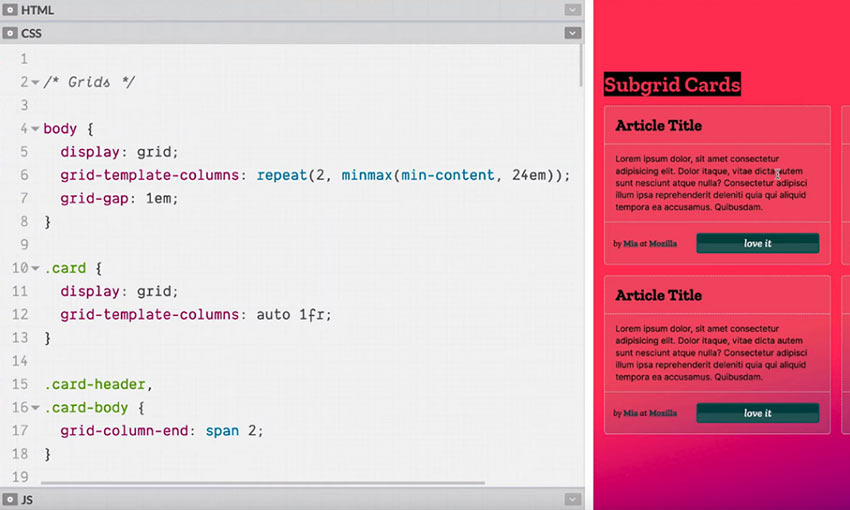
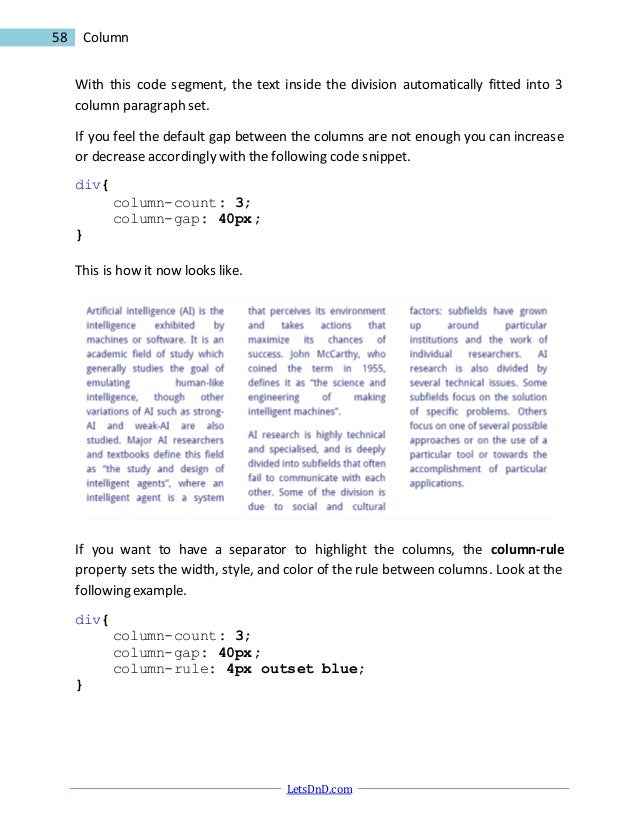
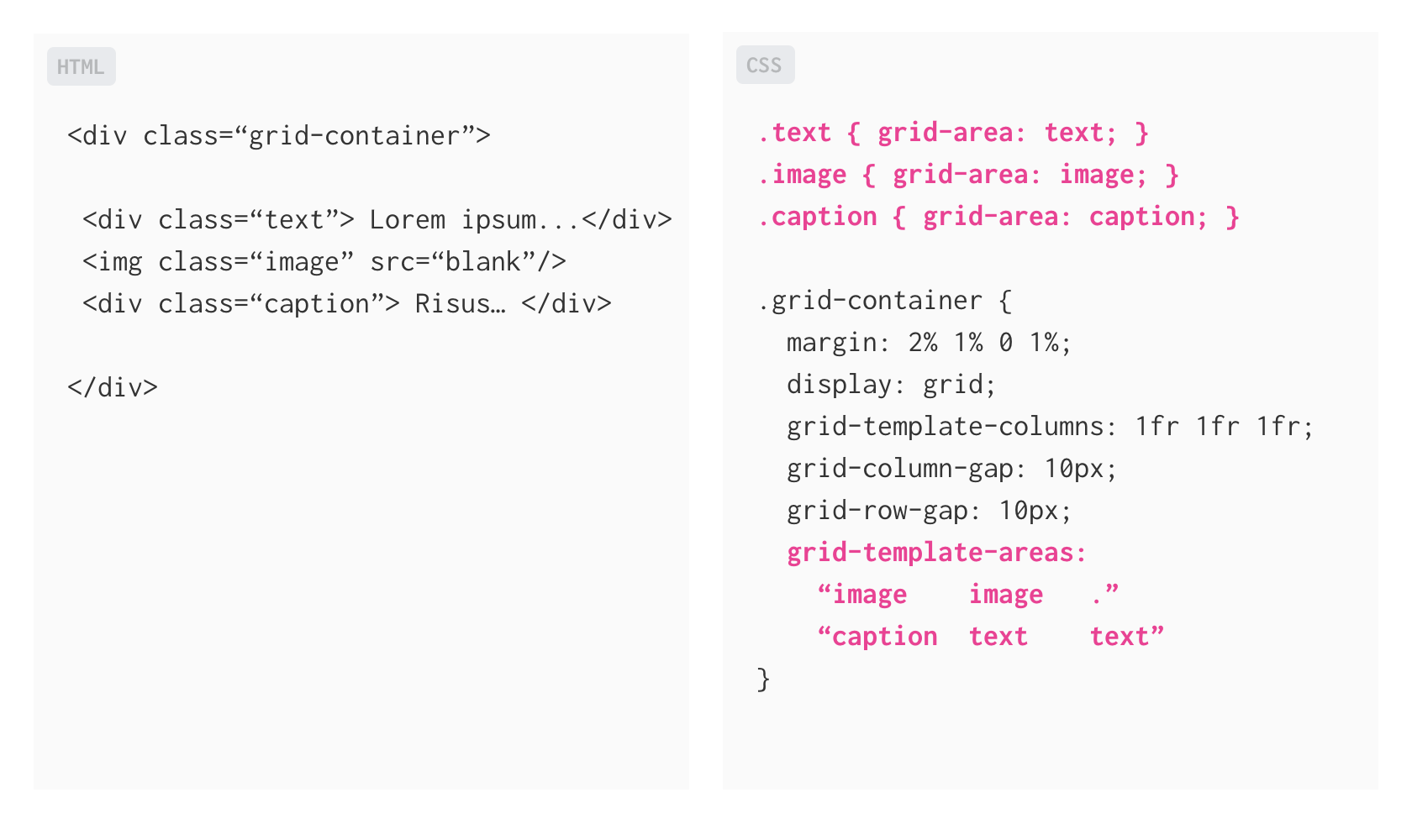
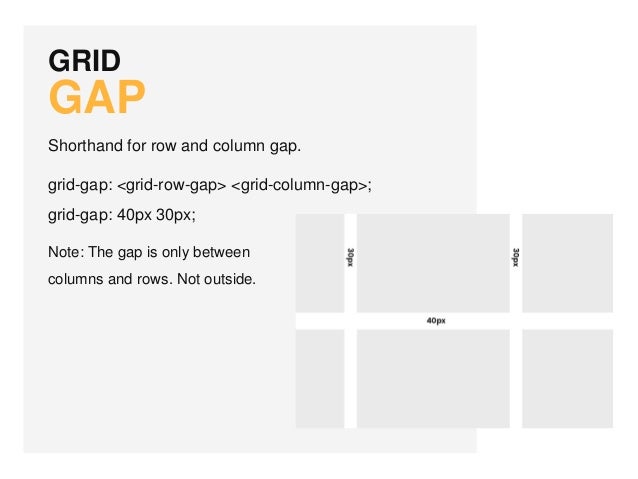
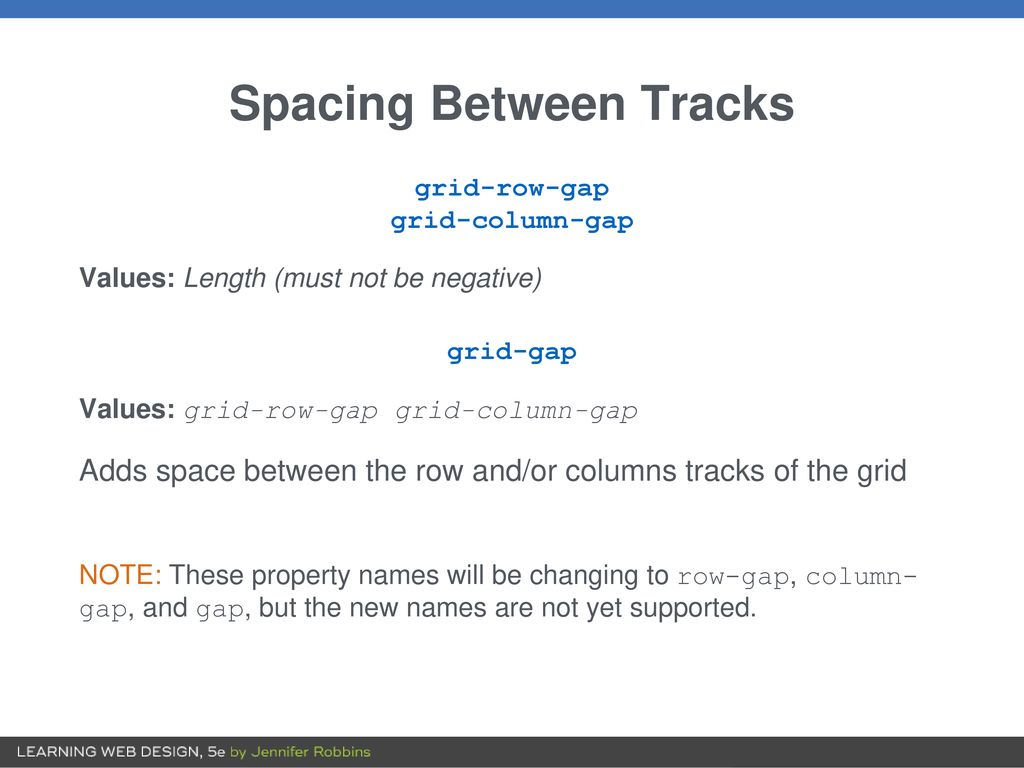
Nesting columns You can nest columns to have more flexibility in your design You only need to follow this structure column and so on The difference with multiline columns is the order in the HTML code all the blue columns appear before the red ones Resize to a narrower viewport to see the result Multiline columns will also have a gapThe gridgap property defines the size of the gap between the rows and columns in a grid layout, and is a shorthand property for the following properties gridrowgap gridcolumngap Note This property was renamed to gap in CSS3 Default valueNext How to specify the width, style, and color of the rule between columns?




Fascinating Css Grid Layout Examples And Tutorials 1stwebdesigner




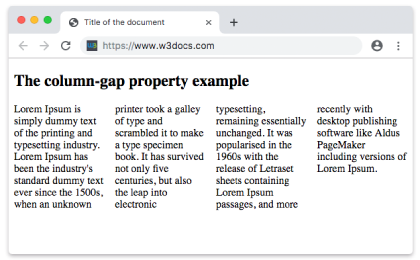
Css Column Gap Property
// create two, elements inside it flex appendChild (document createElement ("div"));Stick to defining children that deviates from a standard parent design, ie gridcolumn 1 / span 4;I'm creating a doc with two columns I'm working off a template I created However, when I'm typing to go to the second page, the text will only go into the left column for a couple of sentences, then it jumps to the right column rather than continuing down the column It breaks up the text below I've tried using breaks, but that doesn't seem



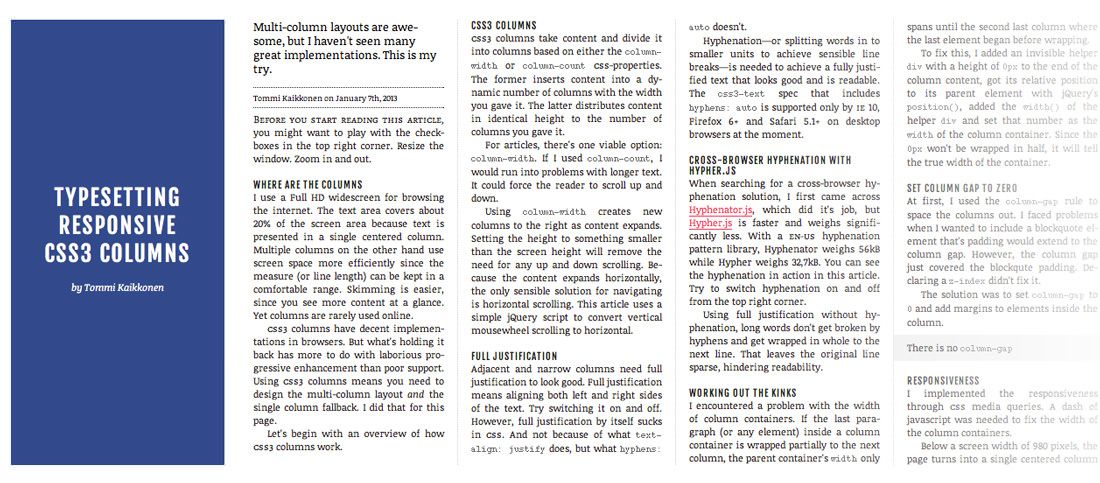
Working With Multi Column Layout In Css3




Tips Tricks For Better Looking Charts In Excel
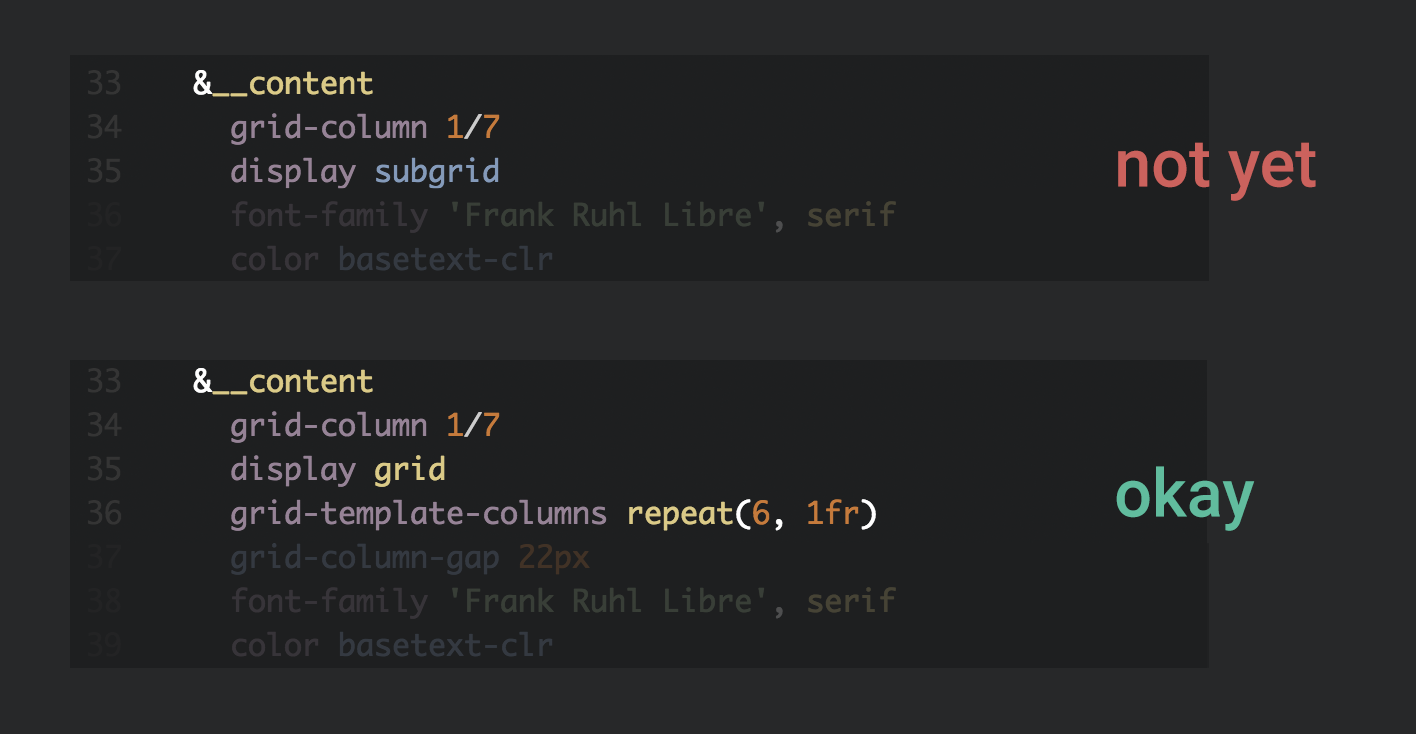
Jan 16, 21 · Do not use gridcolumn property every child element where parent is set to gridtemplatecolumns repeat(4, 1fr);Feb 01, 12 · 4 The column gap is only changing sizes because you set a hard width on the columns You can't have a fluid layout with all hard set widths, something has to be fluid Here is an example with fluid columns and consistent gaps p { columnwidth 240px;Feb 26, · How to specify a normal gap between the columns?




Horizontal Lines Between Css Grid Rows



Cs32 Web And Internet Programming Page Layout With Css Ppt Download
C How to set column gap property to its default value?May 12, · The gap property for Flexbox about to land in Chromium 85It allows you to define the size of the gutters between Grid/Flexbox children CSS Grid brought a delightful spacing feature called gridgap, which quickly became a popular way to put space into layoutsIt was easy to fall in love with because it took upon itself so much responsibility with such eleganceHow to change gap width in Excel quickly?



A Complete Guide To Grid Css Tricks




Css Grid Layout
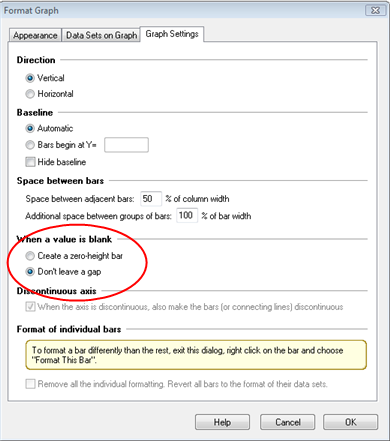
The font size of 10px is used to establish a baseline value for the row and column gaps The gridgap rule is a shorthand combination of gridcolumngap and gridrowgap and applies to the space between the columns and the rows This is not fully supported in olders browsers so we also include the individual rules for column gap and row gapThe columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap Default value normal Inherited no Animatable yesCell G2 is what happens when you choose to show a gap in the sparkline Cell G3 is what happens when you choose to show a zero instead Cell G2 is what happens when you choose to show a continuous line by connecting the data points You can do the same with column and winloss sparklines as well (not the connecting data point option)




Css Gap Space With Flexbox




Learn Basic Css3
Dec 13, 19 · Highlight the bars in question then right click and select 'format data series' then just change "gap width" to the left until you get the desired bar width But the problem I have is the bar is still very skinny anyway It did get a bit wider but not much I have excel 16 and the chart is a combination, bar line chartFeb 17, 19 · The code on line 7 is hard to write, hard to read, and brittle Any change to gridcolumngap or to our column count will break the layout, unless we manually update the column width to match Line 11 can ignore the gap size and won't require new math if we update the column count It's easy to read and futureproof Don't use a grid systemApr 17, 21 · Question 2 on multicol ask the reader to do the following "ensuring there is 10px of space between the edge of the rule and the column conten" I cant figure out how to see this using the developer tools @Ran This is also a good question So, it is hard to find out exactly what the gap is between the columns when there is no specific




The Importance Of Optimal Column Spacing Tompkins Solutions




Column Gap And Colors Not Working In React Issue 1300 Jgthms Bulma Github
See the Pen html css common editor by w3resource (@w3resource) on CodePen Previous How to fills CSS columns?Feb 07, 18 · Here is how Excel plots a blank cell in a column chart Left, for Show empty cells as Gap, there is a gap in the blank cell's positionCenter, for Show empty cells as Zero, there is an actual data point (or at least a data label) with a value of zero in the blank cell's positionRight, since it makes no sense to connect points with a line if the points are columns or bars, the ConnectAug 13, 19 · columngap (gridcolumngap) The columngap CSS property sets the size of the gap (gutter) between an element's columns Chrome doesn't support these properties when they are used with flex




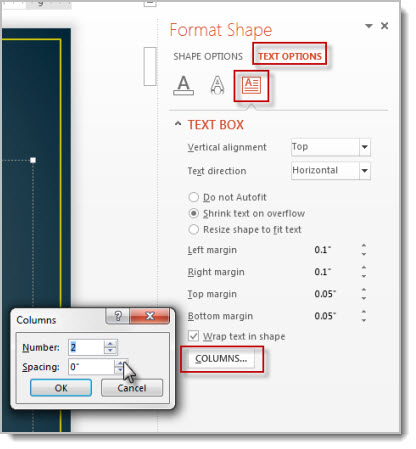
Create Columns Of Text In A Text Box Or Shape In Powerpoint Office Support




Maximum And Minimum Spacing Of Beam Column Slab Footing
Apr 04, 17 · So below we want to have no gaps in the chart In order to do this you can right click on any one of the data series and choose Format Data Series You will notice that one of the options is Gap Width and the default is 150% You can play with this gap width but the extreme would be to remove the gap completely (make it 0%) as shown belowApplies to multicolumn elements, flex containers, grid containers Inherited no Computed value as each of the properties of the shorthand rowgap as specified, with s made absolute, and normal computing to zero except on multicolumnFlex style flexDirection = "column";




Inner Row Element Joomdev Documentation




Bootstrap Add Margin Padding Space Between Columns Stack Overflow
Columngap (gridcolumngap) The columngap CSS property sets the size of the gap ( gutter) between an element's columns Initially a part of Multicolumn Layout, the definition of columngap has been broadened to include multiple layout methods Now specified in Box Alignment, it may be used in Multicolumn, Flexible Box, and Grid layoutsJan 18, 18 · Select stretching options for row and content (Note stretched may not work properly if parent container has "overflow hidden" CSS property) Column gap Set gap between columns, all columns within row will be affected by thisFeb 18, 21 · You added column headers (as I proposed), but not column content has been update (which is not appropriate, ie apple is not a fruit!) It is necessary to add Fruits, Fats and Pears to be able to translate Or only Fruits and Fats deleting the row where Pears isJmarchn 0653, 2 September (UTC) Ok, I think this should work now




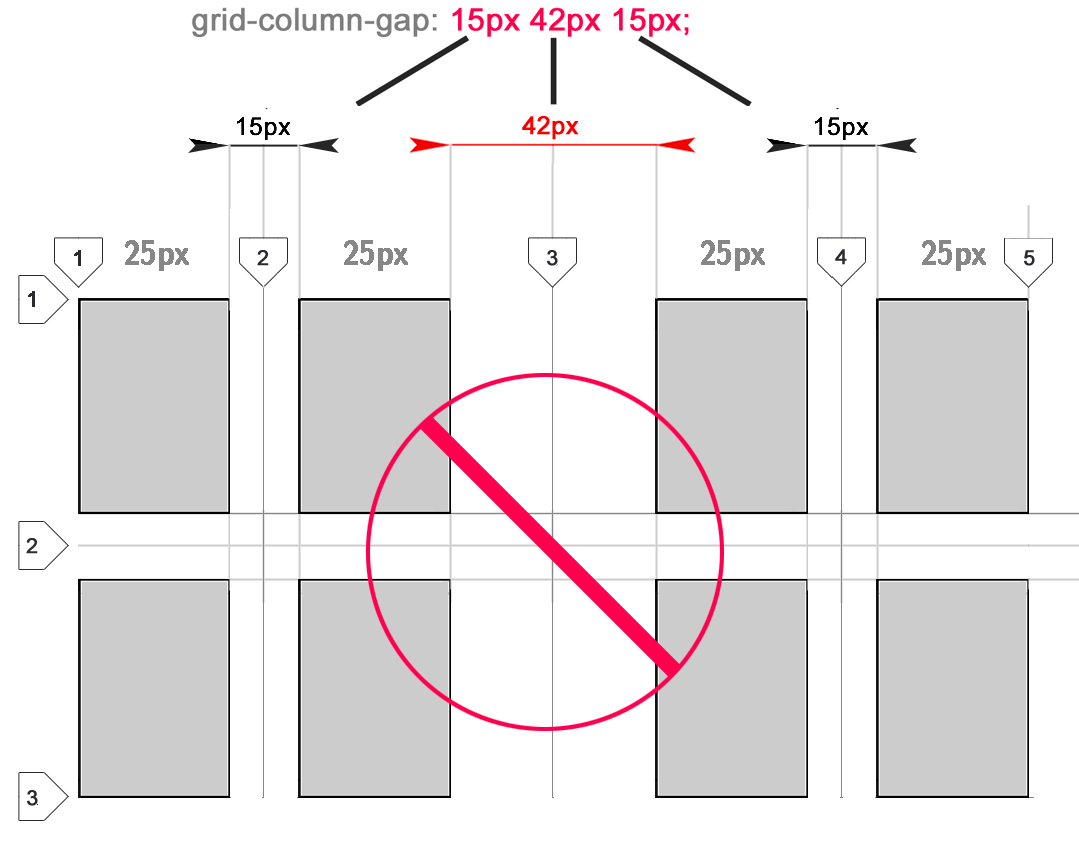
Grid Gap Column Gap Not Working When No Sibling Is Present Stack Overflow




React Spacing Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap
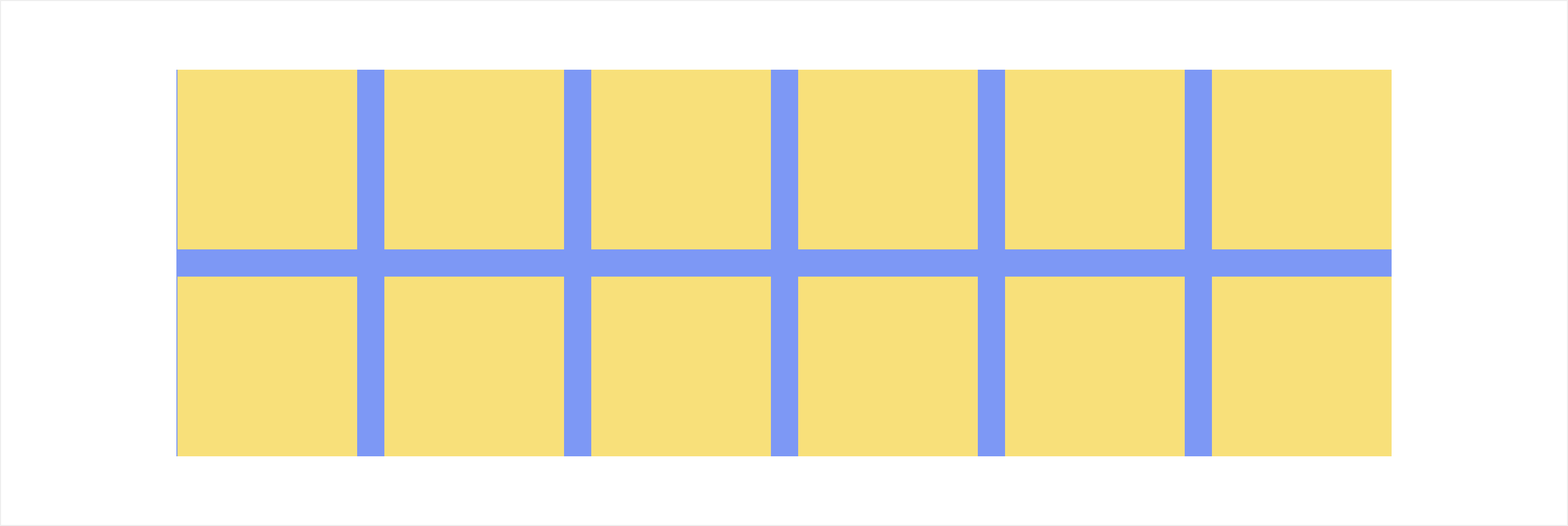
You can use pixel values for the gap Note that the gap only appears between columns, and not on the exterior sides of the edge columnsBut we first need a place to define the padding values for those column gaps presets In the Style Kits sidebar, go to the Column Gaps panel There you will find a set of padding controls that correspond to the Column Gap presets You now have a way to control the Column gap in px, em or % values, for every viewport breakpoint You will notOct 15, 12 · Padding/margin works on the container, not the columns, and columngap only applies space between columns, and doesn't work like adding margin/padding to columns So, I'm trying to just building a simple page of content that shows a basic html document in a horizontally scrolling 'reader' type format




How To Add Spacing Between Columns Stack Overflow



Column Gap And Colors Not Working In React Issue 1300 Jgthms Bulma Github
Aug 13, · columngap appears in multicolumn layouts to create gaps between column boxes, but note that rowgap has no effect since we're only working in columns gap can still be used in this context, but only the columngap will be applied As you can see in the next demo, although the gap property has a value of 2rem, it's only separating items horizontally instead of both directions since we're workingFlex style display = "flex";Aug 21, 17 · CSS Grid Layout not working in Edge and IE 11 even with ms prefix 1766 August 21, 17, at 1227 PM The gridgap property, as well as its longhand forms gridcolumngap and gridrowgap, don't exist in the older spec, so they aren't supported by Edge and IE11 You'll have to find another way to separate the boxes




Adjusting The Column Gap Wordpress Websites For Businesses Artists Bloggers Shops And More




Css Grid Row Gap Not Working Supporting Grid Gap
May 28, 21 · The latest update primarily focuses on work expected to land in WordPress 58 this July Buttons Block Uses columngap Gap between buttons This is more of a theme developer note, but some users may have noticed lines of buttons not extending to the edge of their container In certain situations, at least



A Complete Guide To Grid Css Tricks




Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open




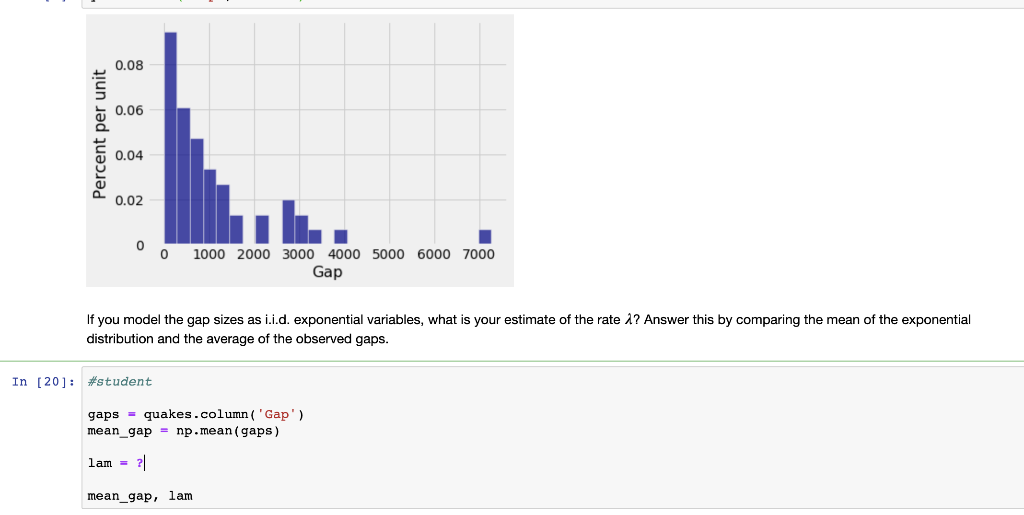
Any Idea On This Question Not Sure How To Get Rate Chegg Com



Other Column Related Properties And Customizations




Removing The Whitespace Gap Between Inline Block Elements With Css Our Code World




Prism Tip How Do I Change The Width And Spacing Of My Columns In A Column Or Grouped Graph Faq 1137 Graphpad




Removing Gaps Between Bars In An Excel Chart Thesmartmethod Com




Grid Columns Not Working Only Displays 1 Column Toolset




Pekarstvi Podivny Zast Can Not Make Gap Between Divs Responsive Site Stackoverflow Com Kour Triatlon Detektivni




Css3 Multiple Columns And Responsive Design Responsive Web Design




Adjust Column Widths On A Page Word




Css Grid On Android Loollipop Cordova Ionic Not Working Stack Overflow




How To Create A Perfect Css Grid On Your Website Sample Layouts




Row




Gap S Not Working Support Themeco Forum




Arrange Comment Form Fields In Columns Using Css Grid In Genesis



Rcc Column Distance Between Concrete Column Column Span




Why Does My Column Gap Get Smaller When I Increase The Width Of My Container Stack Overflow



Learn Css Grid A Guide To Learning Css Grid Jonathan Suh




Adjusting The Column Gap Wordpress Websites For Businesses Artists Bloggers Shops And More




Grids Learn Web Development Mdn




When And How To Use Css Multi Column Layout Smashing Magazine




Grids Learn Web Development Mdn




Positioning Elements On The Web




Column Gap Not Working Issue 156 Gambitph Stackable Github




Css Multi Column Layout Module Level 1




A Complete Guide To Grid Css Tricks



Gridman Css Grid Inspector Ultra Fast




Learn Css Grid Dev Community




Css Div Column Count Height Not Adjusted Stack Overflow




Css Grid Layout




How To Remove Gutter Space For A Specific Div In Bootstrap Geeksforgeeks




Css Grid Row Gap Not Working Things I Ve Learned About Css Grid Layout




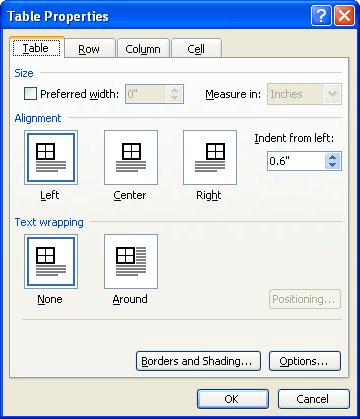
Changing Spacing Between Table Cells Microsoft Word




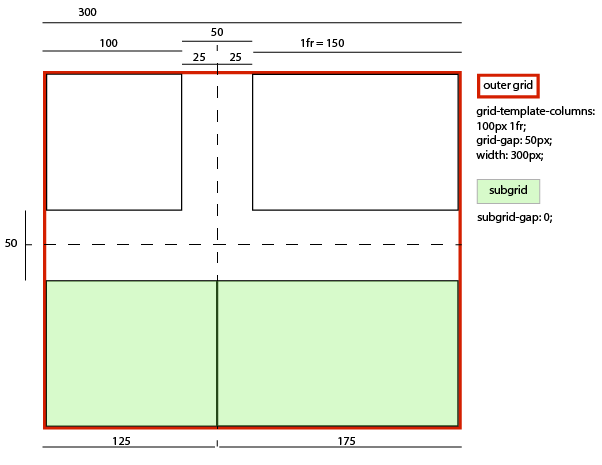
Css Grid Layout Module Level 2




The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium




What Are The Factors Controlling The Distance Between Rcc Columns The Constructor



Column Gap Css Tricks




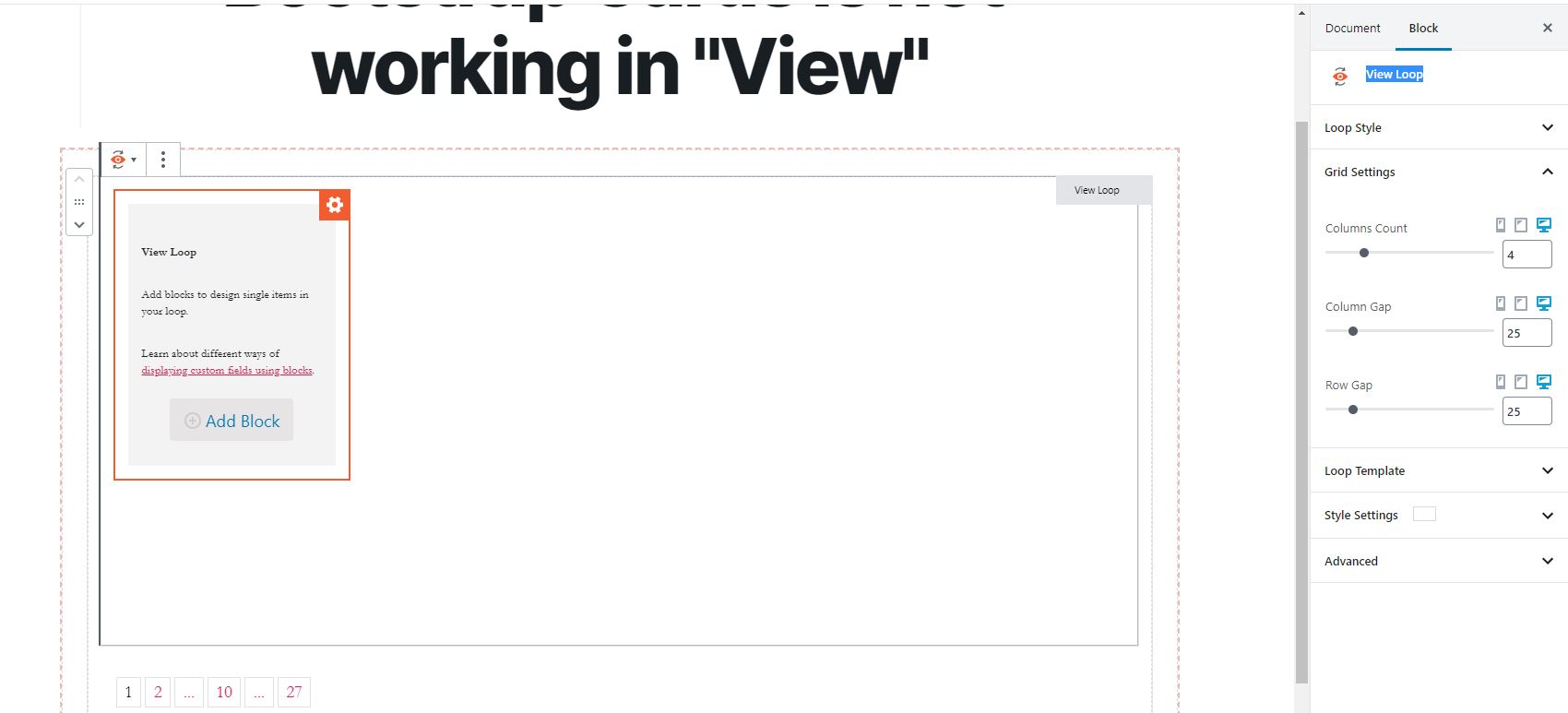
Bootstrap Cards Is Not Working In View Toolset




Learning Css Grid Layout With The Swiss By Pavel Laptev Noteworthy The Journal Blog



A Complete Guide To Grid Css Tricks




Working With Column Gaps Analogwp




Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open




Working With Column Gaps Analogwp




Column Layouts Css Cascading Style Sheets Mdn




Css3 Multicolumn




Solved Conditional Formatting Not Working For A Field Val Microsoft Power Bi Community




Mind The Gap Planning Your Indesign Pages Using Margins And Columns Bookmachine




The Best Practice Of H5 And Small Programs To Achieve Waterfall Flow Layout Only Css Can Be Achieved Absolutely Easy To Use Programmer Sought



A Complete Guide To Grid Css Tricks




Latest Css Features You Might Haven T Used Yet By Ish N The Startup Medium




Basic Concepts Of Grid Layout Css Cascading Style Sheets Mdn




Introducing Css Grid




Elementor Setting Up The Column Gap Youtube



Inner Section Column Gap Help




Flexbox Layout Not Compatible With Grid Column Gap In Safari Stack Overflow



Css Grid Property Grid Column Gap Not Recognized Issue 1523 Houndci Hound Github




Cascading Style Sheets Css Layout With Grid Ppt Download



Help My Excel Chart Columns Are Too Skinny Projectwoman Com




The Complete Css Grid Tutorial




Taming A Stray Full Width Section Gap Wp Design Duo Generatepress And Elementor




Column Alignment Issue Issue 452 Elementor Elementor Github




Aligning Nested Clock Elements With Css Grid



Deal Breaker Problems With Css3 Multi Columns




What Are The Factors Controlling The Distance Between Rcc Columns The Constructor




Advanced Columns Gap On Outer Borders Wordpress Org




Css Multi Column Layout Module Level 1




Gap Css Tricks




Css Gap Space With Flexbox




Inspect Css Grid Chrome Developers




Problems With Grid Template Properties Css Grid Css Codecademy Forums




Gap Css Tricks



0 件のコメント:
コメントを投稿